First let me get out the way the glaring problem of Python being a terrible language to make a Mandelbrot Set generator in. Mandelbrot Generators need speed to make the best possible images with the highest resolutions. Python, compared to a language such as C – which would be a much better language to program this project – is incredibly, incredibly slow to run. This is due to multiple things, mainly Python being an interpreted language meaning each line of code is compiled line as the program is executed, while a compiled language like C is converted into a binary file before runtime. The reason I used Python is because 1. I am a million times more competent with Python than any other programming language, and 2. Sufficient quality images can be acquired in Python in a relatively reasonable amount of time; good enough for this little experiment.
The Mandelbrot Set
The Mandelbrot Set is a set of numbers. A list of numbers which satisfy one rule. First, we must take the entire set of numbers, which in this case is a small area on the complex plain, with real numbers going along the x axis and imaginary numbers going up the y axis.

If you throw a dart onto the complex plain, the position that dart landed can be described by taking it’s position on the x dimension and y dimension and combining them together, this is a complex number; a number combining a real part and an imaginary part.
A Mandelbrot Set generator takes every position in this plain (every complex number), with certain bounds and a set level of fidelity, and applies this formula to it.
What this does is takes the number 0, square it, and add the current complex number to it. Then it does this again, but instead of Z being 0, Z is now the number which the last calculation created. This is repeated many times and this iteration will do one of two things. First, and true for basically all complex numbers save a few around 1 to 2 x or y on the plain the iteration will blow up as it is squared over and over again, so it will go off to infinity. However, due to the nature of mathematics, there are some numbers which do not spiral off into infinity, instead doing something far more remarkable. These numbers make a series of calculations which turn into a loop, they stabilise out into a repeated pattern of numbers that never expand to infinity. Complex numbers which do this are in the Mandelbrot Set.
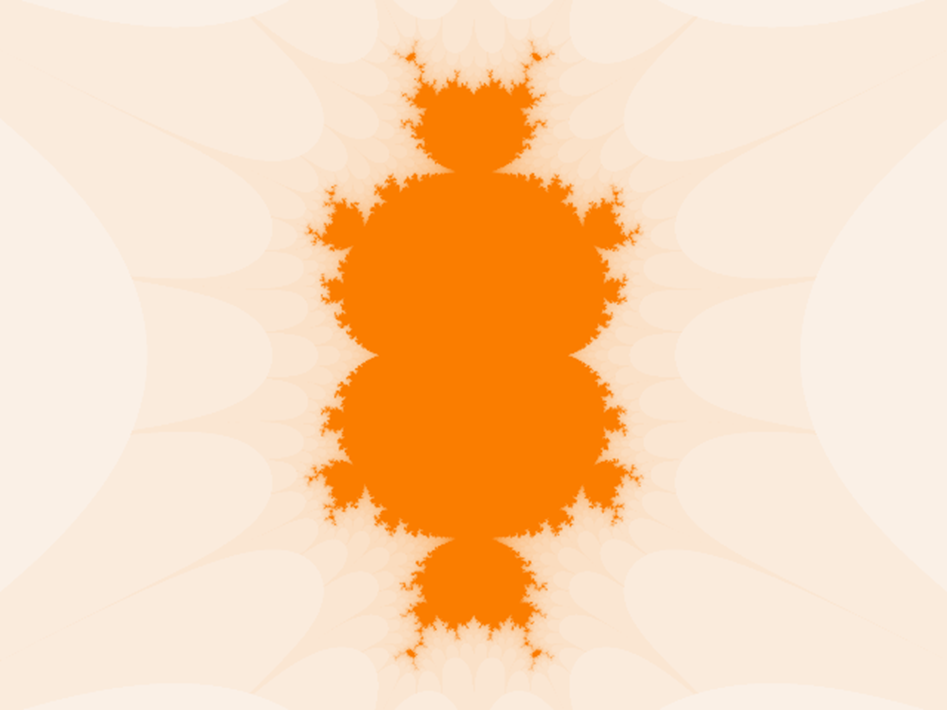
So, if you repeat this process over and over again for many complex numbers you create a group of complex numbers which are in the set. But a list of numbers is not very interesting. The magic happens when you give the numbers a colour, most commonly black, and place them back onto the complex plain:

A fractal: a beautiful shape with infinite complexity buried in the reality of the universe.
In addition to simply colouring the numbers that are in the set black, pixels can also be coloured by taking the number of iterations it took the program before the complex number began to increase to infinity, essentially a measurement of how “stable” that position is.
By simply subtracting the red and green values of the pixel by the iteration count multiplied by some arbitrary constant to give it more of an effect, a blue colouration can be given to the space around the set:

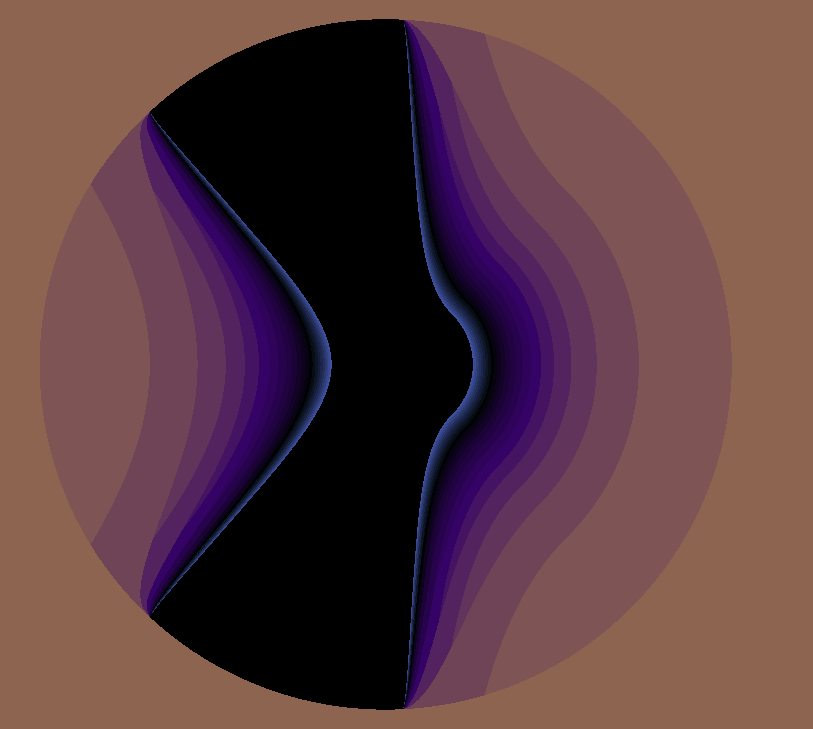
Going even further than this, a spectrum of colours can be mapped to the number of iterations, creating some brilliantly colourful sets.
The Mandelbrot set is just one of many fractals which can be made this way, playing around with the formula can yield some incredible results.

When you increase the power, the number of “bulbs” increases.